El currículum en HTML es la última tendencia en el currículum IT, puesto que se usa en determinados sectores profesionales como el de la informática o la tecnología. Crear un currículum en HTML es una excelente carta de presentación cuando nos dedicamos al mundo de la informática y la programación, aunque cada vez son más los candidatos de otros sectores que apuestan por el formato de currículum en HTML para diferenciarse del resto. ¿Quieres conocer los elementos que definen el modelo de currículum en HTML? Entonces no dudes en seguir leyendo.

Características del Curriculum Vitae en formato HTML
El currículum interactivo en formato HTML presenta algunas particularidades que lo diferencian del resto de Curriculum Vitae. Veamos las más representativas:
- El modelo de currículum en HTML permite integrar elementos gráficos e infografías en el currículum, en especial si se acompaña con CSS, para aportar una imagen más atractiva y personalizada, sin tener que acudir a diseños muy complicados.
- Las posibilidades de personalización en HTML son prácticamente infinitas, y es lo que permite a este sistema convertirse en uno de los más destacados en cualquier proceso de selección.
- El documento HTML tiene la posibilidad de exportarse en una auténtica web y subirse de forma pública como una especie de portafolio profesional, en el que mostrar ejemplos de anteriores trabajos para que sirvan de credencial y demostración del conocimiento. Además, se puede acompañar también de la creación de un blog en el que compartir noticias o información del sector, para generar una comunidad auténtica comprometida con tu perfil profesional.
No obstante, hay quien prefiere ser más clásico en ese sentido y únicamente preparar una página privada en HTML que funcione como un resumen laboral tradicional. En ese caso, puedes enviar el enlace de forma privada compartiéndolo solo con quien te interese, como el profesional de recursos humanos a cargo del proceso de selección o un directivo concreto.
¿Cómo crear un currículum en HTML?
Los pasos a seguir para crear un currículum en HTML no son demasiado diferentes a los que deberíamos mantener para preparar un CV en cualquier otro formato.
En primer lugar, es necesario definir el estilo y estética que debe seguir el documento, ya que entorno a él se van a delimitar el resto de elementos gráficos.
¿Se busca una imagen profesional? ¿El sector al que se dirige la oferta es muy formal o por el contrario es más bien cercano? ¿Se prima la creatividad o por el contrario la seriedad?
Tener en cuenta estos elementos es muy importante para poder transmitir la imagen que se desea en realidad, y que resulta adecuada respetando el estilo de la empresa para la que se presenta la candidatura.
Algo similar sucede en el caso de los colores. Si se pretende hacer hincapié en el ambiente corporativo será más adecuado utilizar un color azul o gris en el curriculum vitae.
Por el contrario, para entornos más joviales e innovadores, el verde, amarillo o naranja son colores más acertados.
Al igual ocurre con las tipografías. Existen ciertos estilos más tradicionales como el de Times New Roman, que se utilizan en el CV en HTML para destacar seriedad y antigüedad; mientras que tipografías como Helvética o Arial son más adecuadas para transmitir modernidad y juventud.
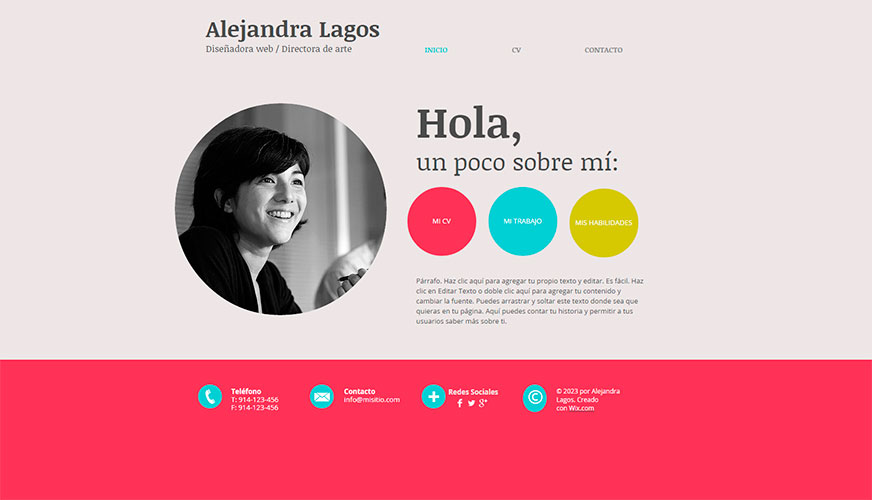
Ejemplos de Curriculum Vitae en HTML
La idea del curriculum vitae en HTML es ideal para reforzar la imagen profesional de una candidatura dedicada al sector tecnológico o de las telecomunicaciones.
Además tiene la ventaja de que un mismo documento puede ser visto desde cualquier parte y por parte de distintos reclutadores, lo que agiliza el proceso de revisión por los miembros de un mismo departamento.